Have you ever landed on a website that looked great but was frustrating to use? Maybe it was hard to navigate, slow to load, or didn’t work well on your phone. These issues can push visitors away and hurt your brand. Whether you’re a business owner or designer, avoiding common web design mistakes is key to ensuring your website delivers an enjoyable user experience and performs effectively.
This guide highlights the most common web design mistakes to avoid and offers practical tips to help you improve your website’s functionality and user engagement. By fixing these issues, you’ll be able to create a site that not only looks great but also attracts and retains visitors.
At CODFLUX, we understand that a well-designed website is a powerful tool for any business. Let’s explore how you can avoid these common pitfalls and create a website that works flawlessly across devices while delivering results.
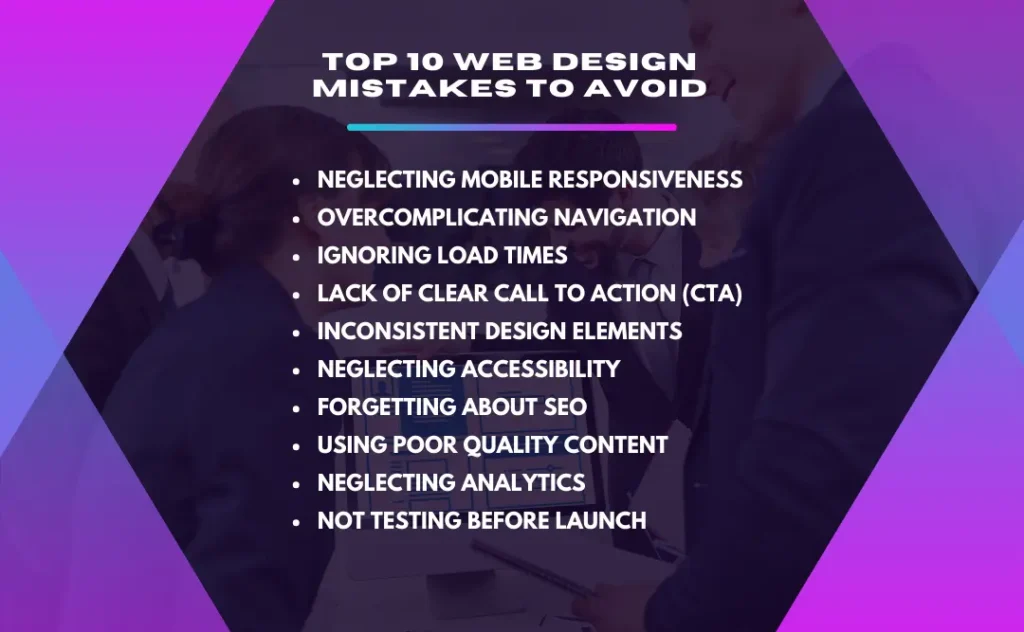
Top 10 Web Design Mistakes to Avoid

Designing a website can be tricky, and even small mistakes can have a big impact on user experience and performance. To help you create a successful website, here are the top 10 web design mistakes to avoid and how to fix them.
1. Neglecting Mobile Responsiveness

With a significant portion of web traffic coming from mobile devices, neglecting mobile responsiveness is one of the biggest web design mistakes to avoid. If your site doesn’t function well on smaller screens, you’ll lose visitors and potential customers.
- Use Responsive Design: Ensure your website adjusts to various screen sizes so users can easily browse on smartphones, tablets, and desktops.
- Test Across Devices: Regularly test your site on different devices and browsers to ensure a seamless user experience.
2. Overcomplicating Navigation
Cluttered and confusing navigation can frustrate users and lead to high bounce rates. Simplified, intuitive navigation helps visitors find what they’re looking for quickly.
- Limit Menu Items: Stick to the essentials to avoid overwhelming users with too many options.
- Use Clear Labels: Descriptive labels help users understand exactly where each link will take them, improving navigation flow.
3. Ignoring Load Times

Users expect a website to load within seconds. A slow site can drive users away and hurt your SEO rankings. Improving load times should be a priority.
- Optimize Images: Compress large images and use appropriate file formats to speed up page loading.
- Minimize Code: Clean up unnecessary code and streamline your website’s backend to improve performance.
4. Lack of Clear Call to Action (CTA)
A website without clear calls to action (CTAs) leaves users wondering what to do next. Strong, strategic CTAs guide visitors toward taking important actions like making a purchase or signing up for a newsletter.
- Use Action-Oriented Language: Phrases like “Shop Now” or “Get Started” prompt users to act.
- Position CTAs Strategically: Place CTAs in prominent, easy-to-access areas to boost engagement.
5. Inconsistent Design Elements
Inconsistent design weakens your brand’s identity and can confuse visitors. Consistency in design creates a professional, cohesive experience for users.
- Stick to a Color Palette: Choose a few complementary colors and use them consistently across your site for a unified look.
- Standardize Fonts: Use the same fonts for headings, body text, and buttons to create harmony and improve readability.
6. Neglecting Accessibility
Making your website accessible to everyone, including users with disabilities, is not just the right thing to do—it’s essential for reaching a wider audience.
- Use Alt Text for Images: Alt text ensures that visually impaired users can understand your content through screen readers.
- Ensure Color Contrast: High color contrast improves readability for users with vision impairments.
7. Forgetting About SEO

A beautifully designed website is worthless if it doesn’t appear in search engine results. Ignoring SEO can prevent your target audience from finding your site.
- Conduct Keyword Research: Use relevant keywords throughout your site to improve visibility in search engine results.
- Optimize Meta Tags: Well-written meta descriptions and title tags with target keywords will boost your site’s SEO performance.
8. Using Poor Quality Content
Even the most visually stunning website won’t retain visitors if the content is weak. High-quality content engages users and keeps them coming back.
- Create Engaging Copy: Write concise, informative, and compelling content that addresses your audience’s needs.
- Update Regularly: Keep your content fresh and relevant to improve SEO and maintain user interest.
9. Neglecting Analytics

Without monitoring your website’s performance, you won’t know what’s working or what needs improvement. Analytics offer critical insights into user behavior and website performance.
- Use Analytics Tools: Implement tools like Google Analytics to track traffic, user behavior, and conversion rates.
- Set Measurable Goals: Define KPIs to monitor your website’s success and make data-driven improvements.
10. Not Testing Before Launch
Launching a website without thorough testing can lead to a poor user experience. Testing allows you to identify and fix any issues before they become major problems.
- Conduct Usability Testing: Have real users test your website to uncover any usability issues.
- Check Browser Compatibility: Ensure your site looks and functions correctly across different browsers and devices.
Conclusion: Build a Stronger Website by Avoiding These Mistakes
Avoiding these common web design mistakes can help you create a more effective and engaging website. By prioritizing mobile responsiveness, optimizing load times, simplifying navigation, and improving accessibility, your website will provide a seamless experience for users. Additionally, focusing on SEO, content quality, and analytics will enhance the overall performance of your site.
At CODFLUX, we’re here to help you build a website that avoids these common mistakes and delivers a powerful, user-friendly experience. Let’s work together to design a website that boosts your online presence and helps you achieve your goals!
Frequently Asked Questions
How can poor navigation impact my website’s performance?
Complicated navigation confuses users, increases bounce rates, and negatively affects SEO. Simplifying navigation improves user experience and keeps visitors on your site longer.
Why is mobile responsiveness crucial for web design?
With most users browsing on mobile, a site that isn’t responsive leads to poor user experience and lower search rankings. Mobile-friendly designs improve usability and boost SEO.
How does slow loading time affect my website’s user engagement and SEO?
Slow load times increase bounce rates and reduce user engagement. Faster sites rank higher in search engines.